kintone(キントーン)にログインして最初に開くページを「ポータル」と呼びますが、ユーザーが最も目にするこのページを、皆さんどのように使っていますか?このkintoneにポータルの画面はカスタマイズできるので、自社にあった情報を掲載することができます。
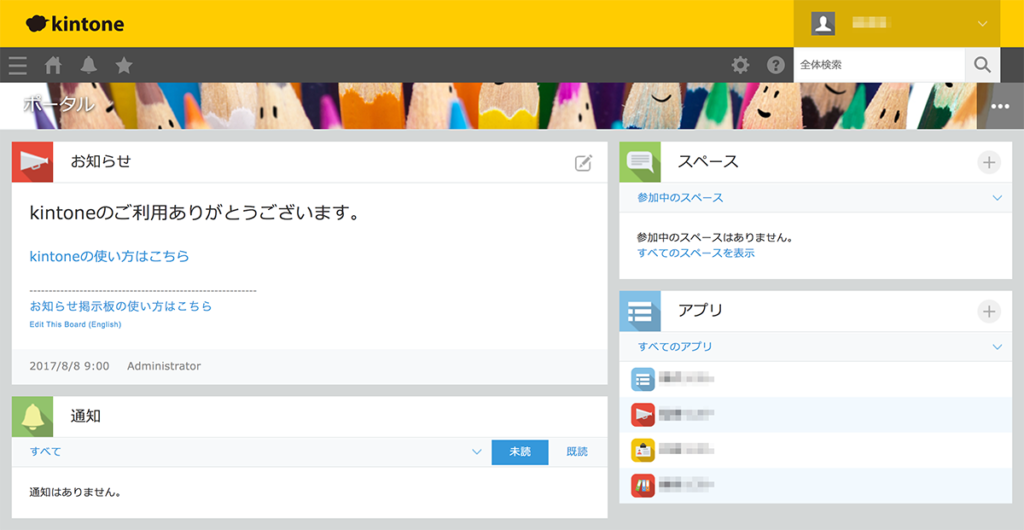
下記の項目が表示されている場合は、初期設定です。

このままでもアプリの一覧や通知が見られるので、何気なく初期設定のままで使っているケースも多いのではないでしょうか。
「ポータル」のカスタマイズはだれでもできます。
「カスタマイズ」と聞くと敷居が高く感じてしまいますが、設定だけでできる簡易なものから、HTML・CSSの知識だけでできるもの、JavaScriptを使うものまでレベルに応じて柔軟に対応できます。まずは、自分が無理なくできるレベルからはじめて、使用感の変化をひとつずつ確認しながらカスタマイズのレベルを上げていくのもいいでしょう。
kintoneポータルのカスタマイズをしてみよう!→
また、「kintone Portal Designer」というツール(Chrome拡張)を活用すれば、用意されたテンプレートの一部(HTML・CSS)を書き換えてkintoneのポータルを簡単にデザインできます(JavaScriptに関する知識は必要ありません)。
Kintone Portal Designerを使ってポータルをデザインしよう→
使いやすくなることで利用率が自然に上がることも。
一般的なホームページと同様に、kintoneもトップページに掲載する情報次第で使い勝手がガラッと変わります。ログインした瞬間に知りたかった情報が得られるようになることでkintoneに対する社員からの評判がよくなり、ログイン率が上がったという話もよく聞きます。
社内申請をスムーズにできるように手続きをまとめておいたり、よく使う資料を配置したり、売上げや受注状況など皆に知っていてほしい数字をグラフ化して表示したり…とアイデアはいろいろでてきます。何気なく使っていた方は、一度、自社のkintoneポータルを確認してみてください。kintoneポータルに関するご相談もお待ちしています。
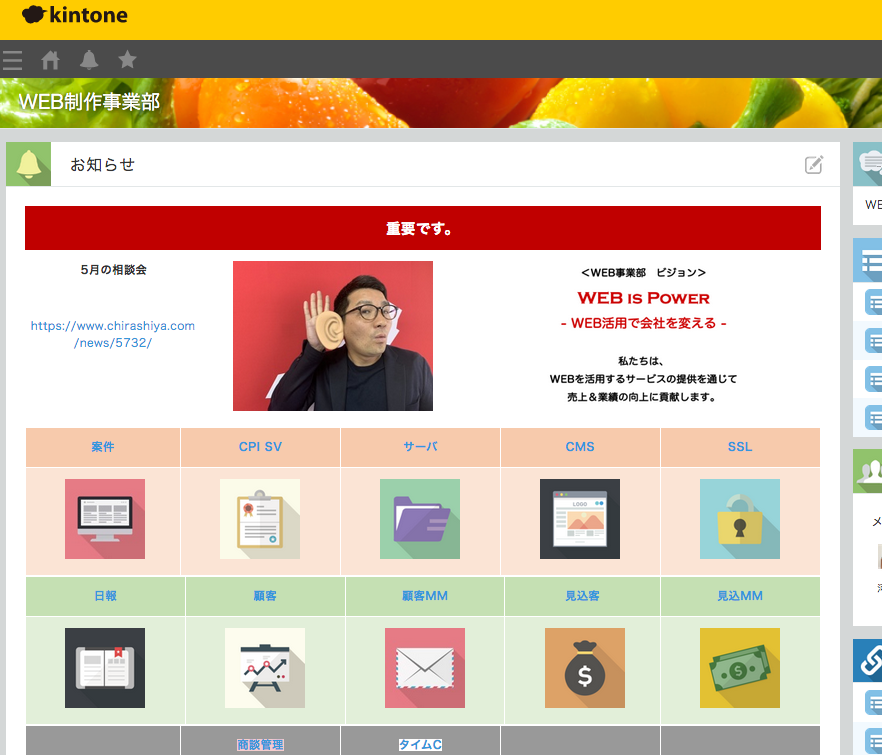
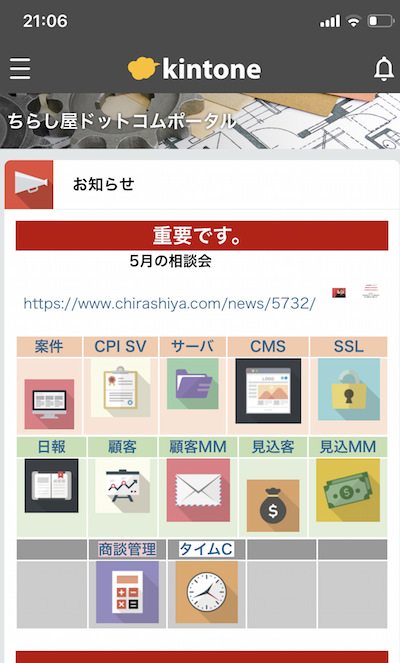
当社のポータル画面は・・・部門ごとに整理して目的のアプリをすぐに利用できるよう工夫。
PCのポータル画面

スマホのポータル画面

制作スタッフ向け、営業スタッフ向けにそれぞれカラーを分け、目的のアプリにすぐに辿り着けるよう工夫しています。もちろんスマホにも最適化済みです。このようなちょっとした工夫・改善の積み重ねって大切ですよね。