alt属性の役割とワードプレスでの適切な設定方法

こんにちは。広報のナベです。
ホームページやブログを更新する際に画像を挿入することはよくあると思いますが、画像に設定する「alt属性」を適切に記述していますでしょうか?
今回は、疎かにしてしまいがちalt属性について、その役割とワードプレスでの設定方法を簡単に説明していきます。
alt属性って何?
alt属性(オルトぞくせい)はサイト内の画像に設定する情報です。
altとはAlternative(オルタナティブ)を略したもので「代替」という意味があります。
そのため、alt属性は別名「代替テキスト」とも呼ばれています。
「代替テキスト」というその名の通り「代わりになるテキスト」という意味で、簡単に言えば
画像が何を表しているか文字にすること
です。
例えば、下記画像のalt属性は「ご飯を食べる人」でもいいですし「白米を食べる人の写真」や「昼食をとる女性の方」でも問題ありません。(正解はありません)

alt属性を設定する理由
alt属性を設定する理由は主に3つあります。
画像が表示されない場合の対処法
サイトに何らかの問題が発生し画像が表示されなかった場合、画像の代わりにalt属性が表示されます。
これで、元々どういった画像が表示されるのか、サイトを見たユーザーが判断することができます。
視覚障がい者への補助の役割
視覚障がいを持っている方がサイトを見るとき、音声案内等を駆使して情報を得ています。その際、たとえば、音声読み上げブラウザでは、画像の代わりにalt属性に記述された内容が読み上げられることになります。
これは「ウェブアクセシビリティ(※1)」と言い、主に公的な機関(政府や県庁のサイト)で用いられています。
現在はウェブアクセシビリティを取り入れたサイトを作ることを推奨されています。
※1 ウェブアクセシビリティとは
「ウェブアクセシビリティ」とは、「高齢者や障害者など心身の機能に制約のある人でも、年齢的・身体的条件に関わらず、ウェブで提供されている情報にアクセスし利用できること」を意味します。
検索エンジン最適化
alt属性の文字をクローラ(※2)が判断することで、画像検索に特化した検索エンジン(Google画像検索など)へサイトの情報を伝えることができます。
※2 クローラとは
ウェブ上の文書や画像などを周期的に取得し、自動的にデータベース化するプログラムである。
主に検索エンジンのデータベース、インデックス作成に用いられているほか、統計調査などの目的にも利用される。
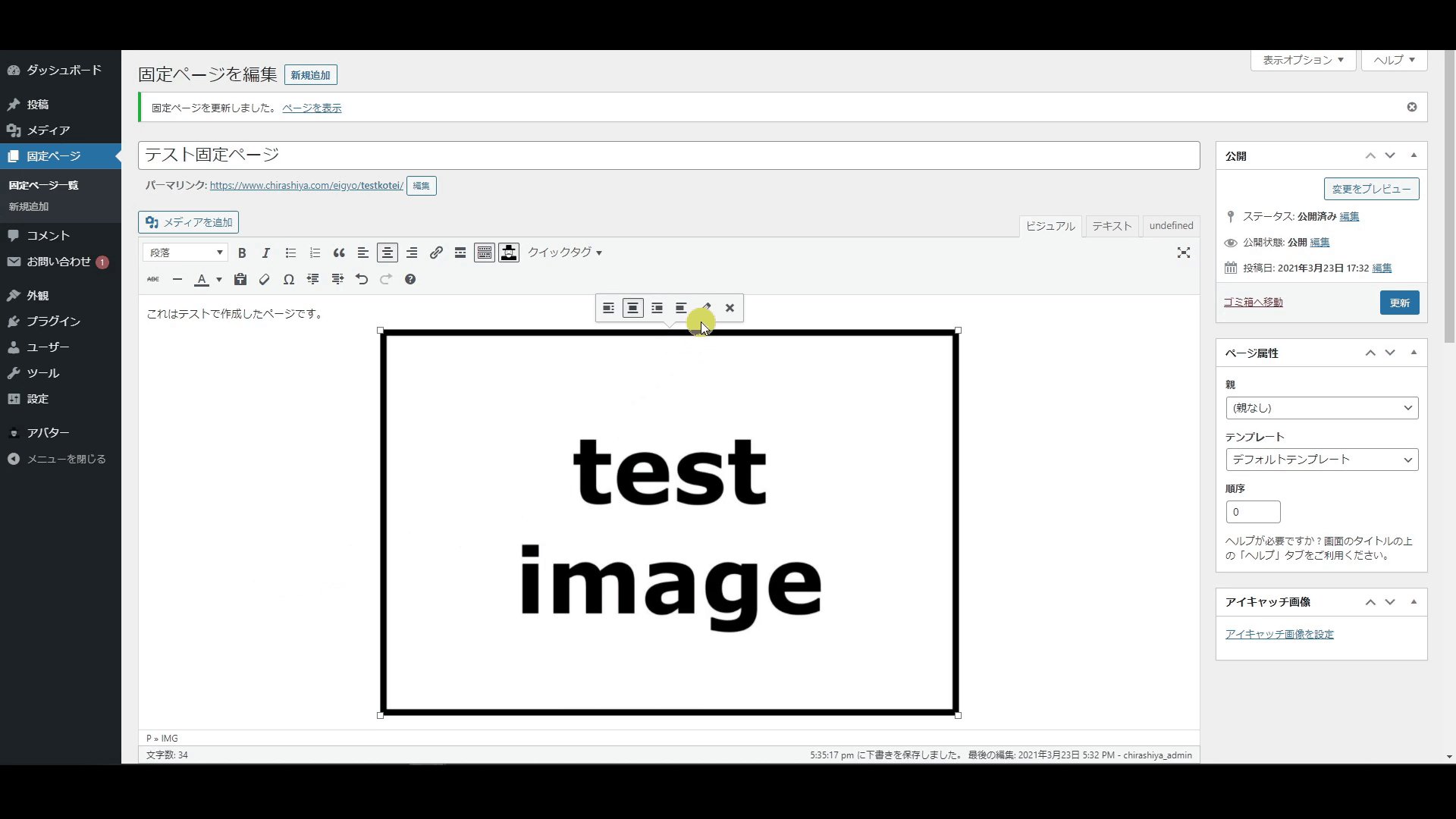
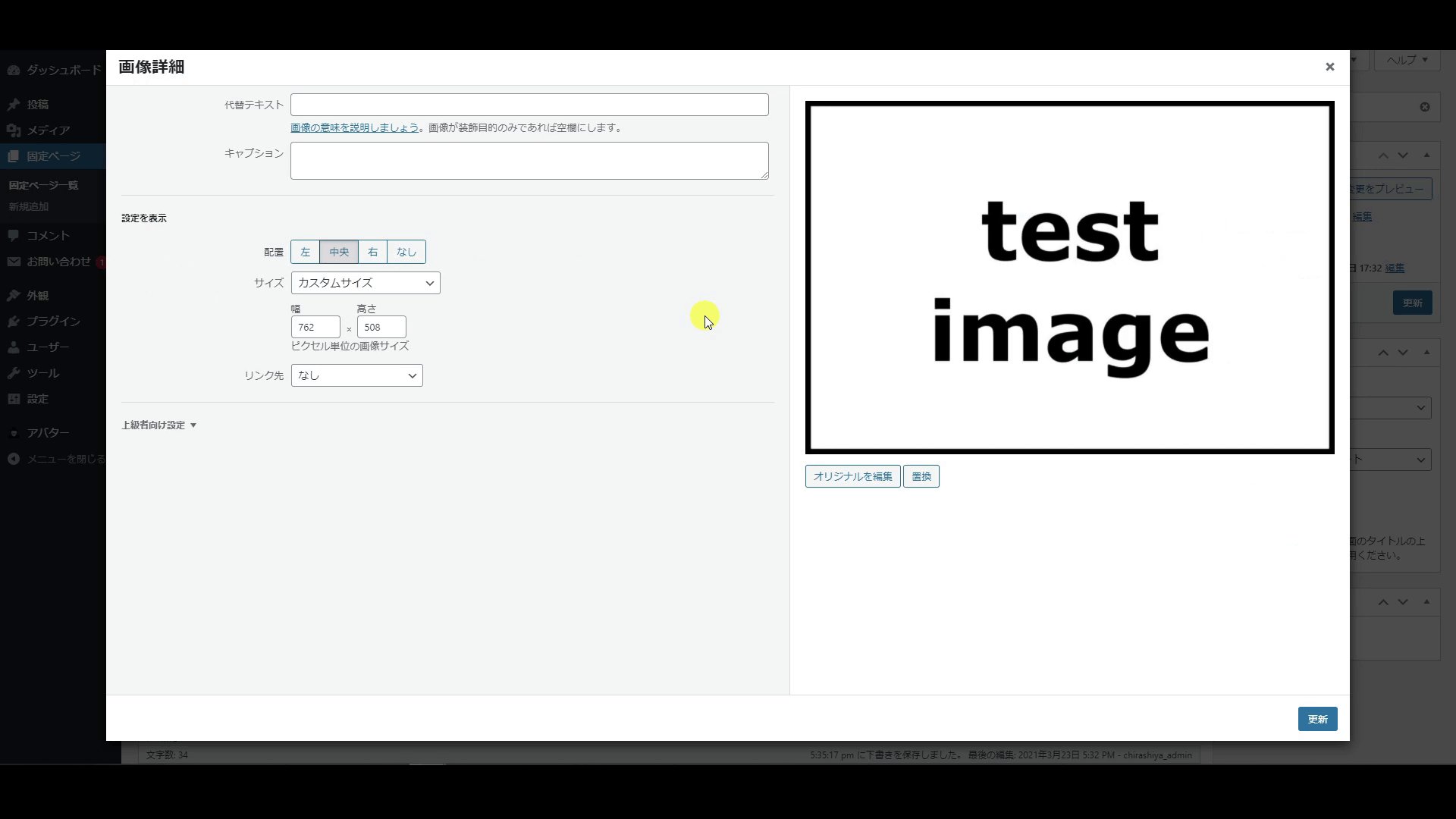
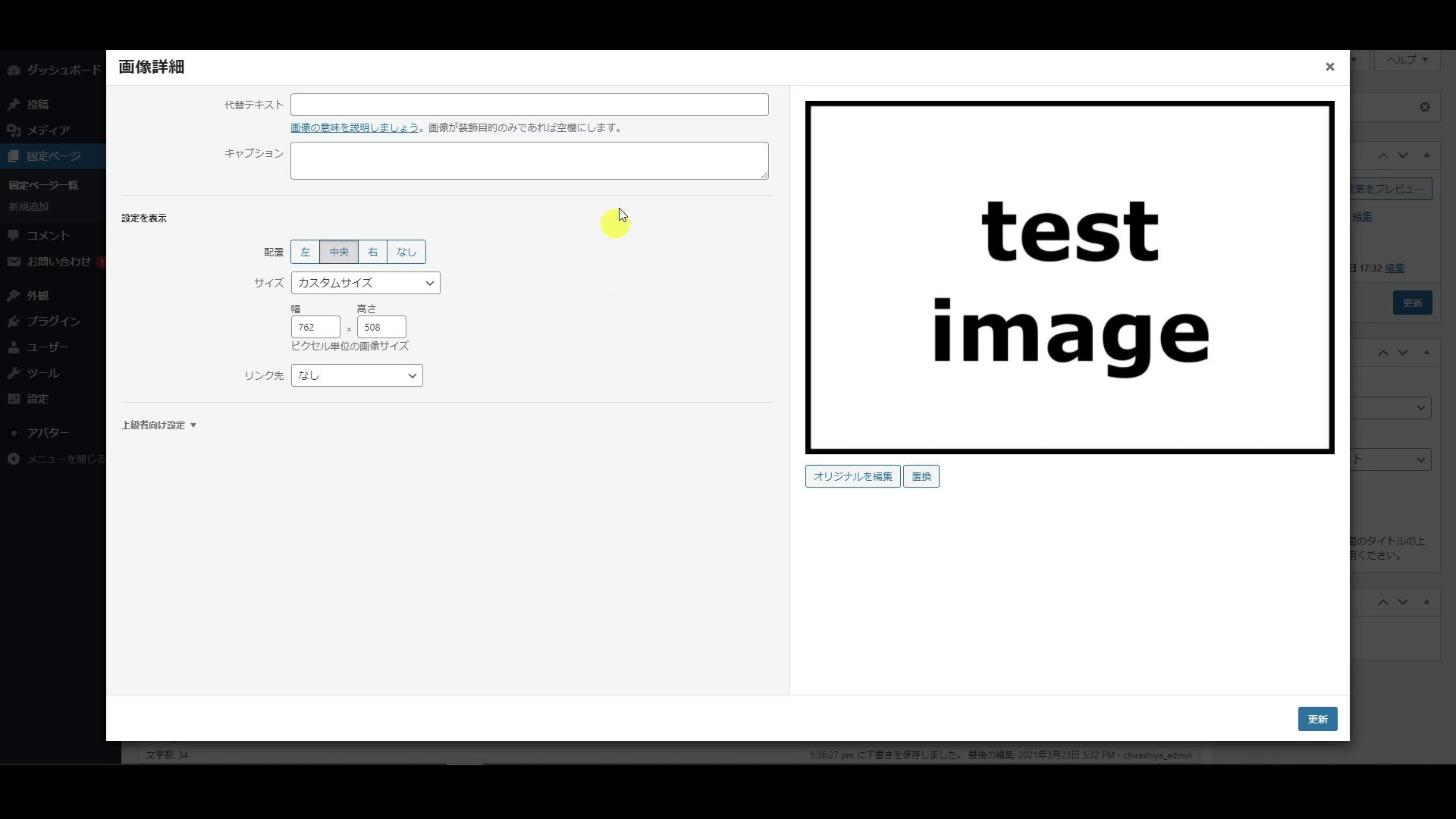
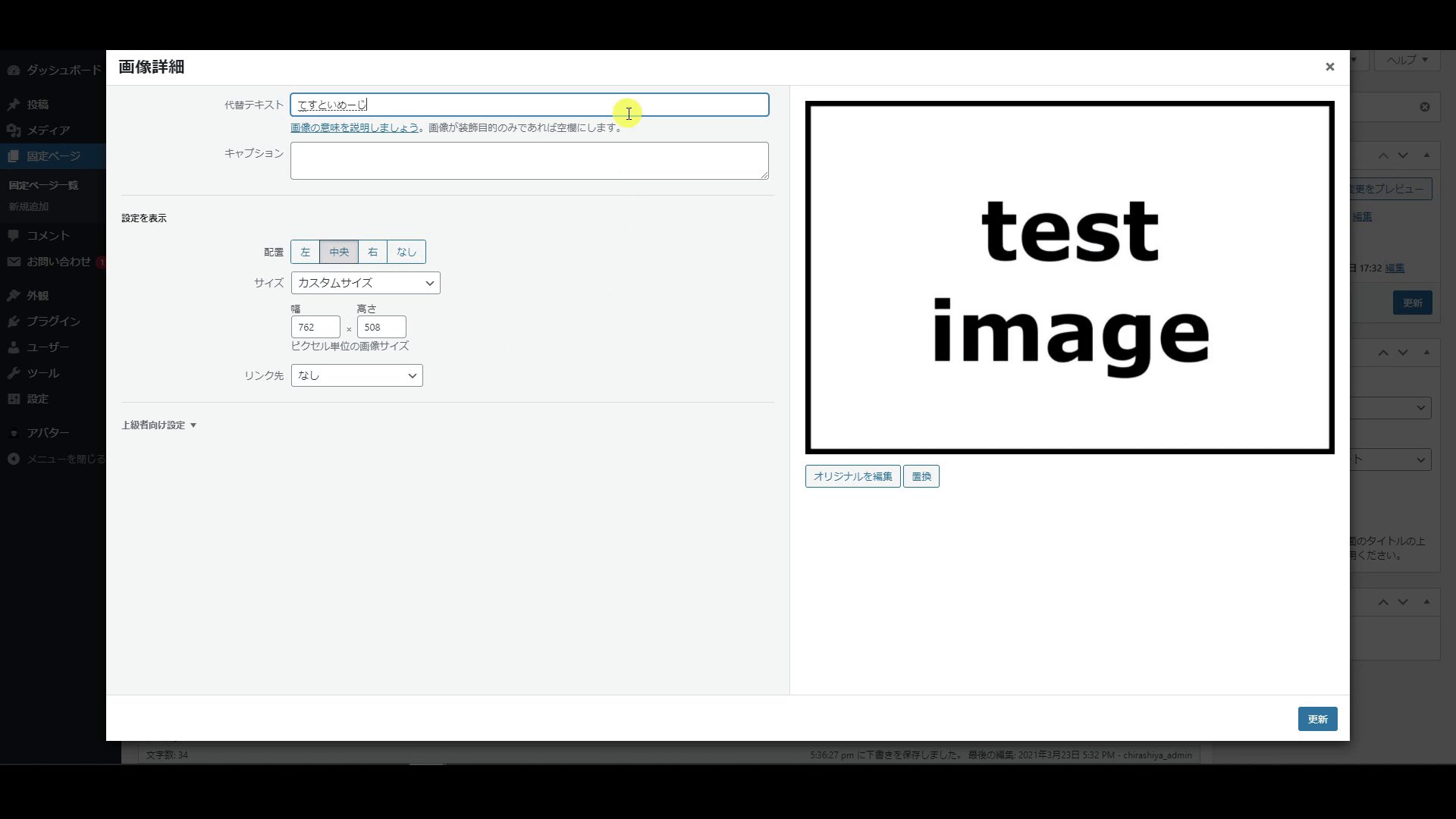
ワードプレスでのalt属性の設定方法(クラシックエディターの場合)
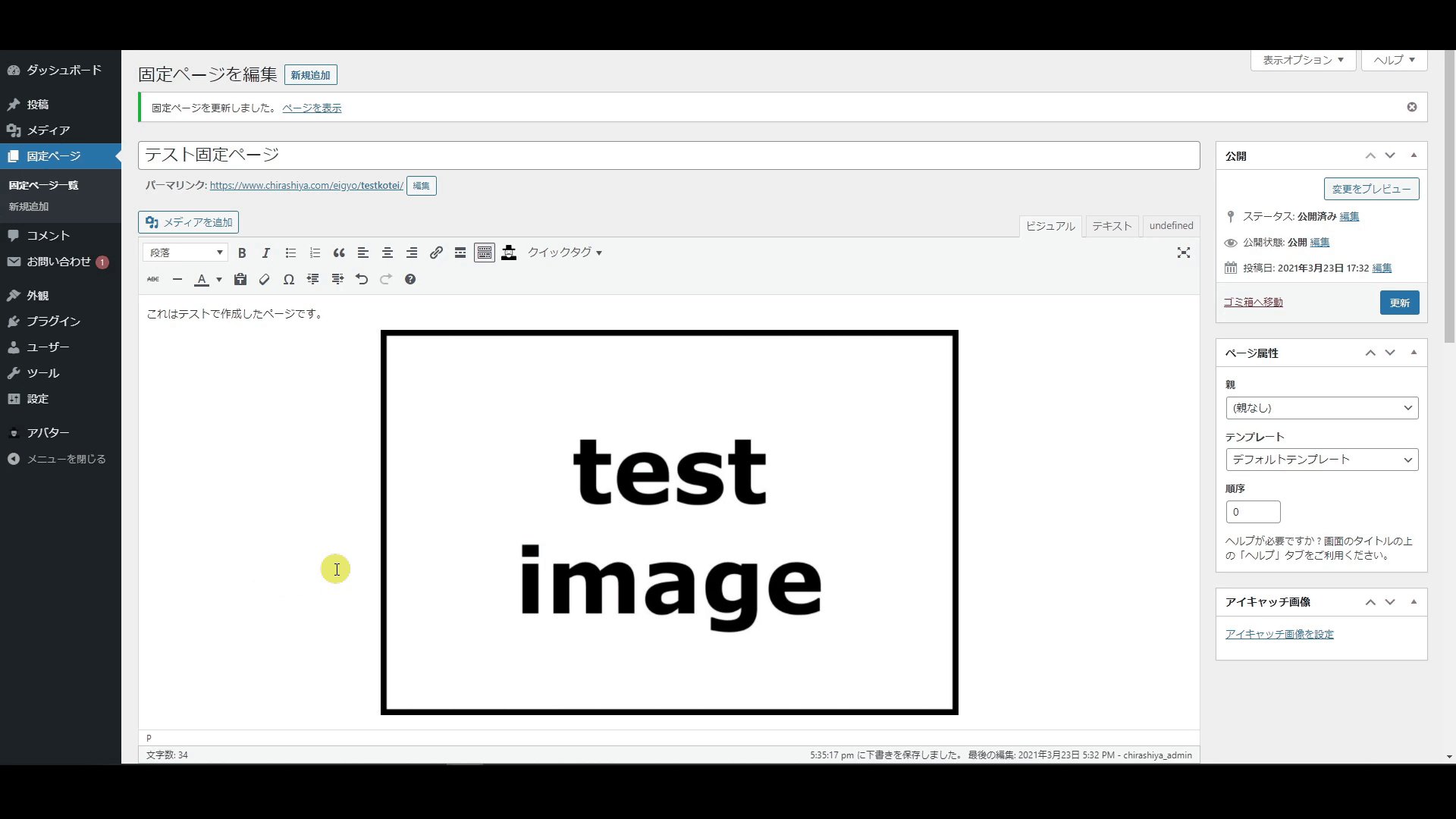
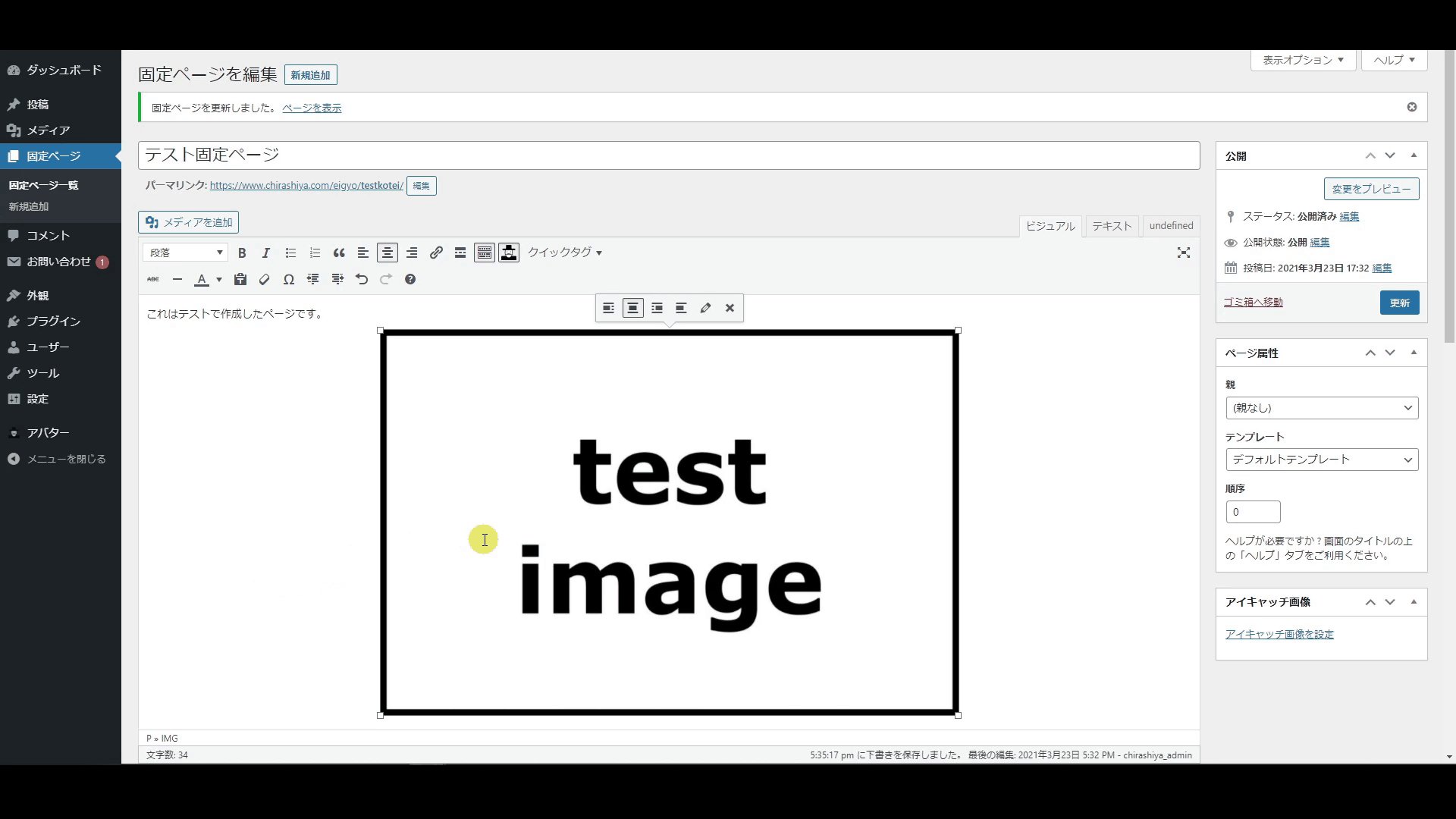
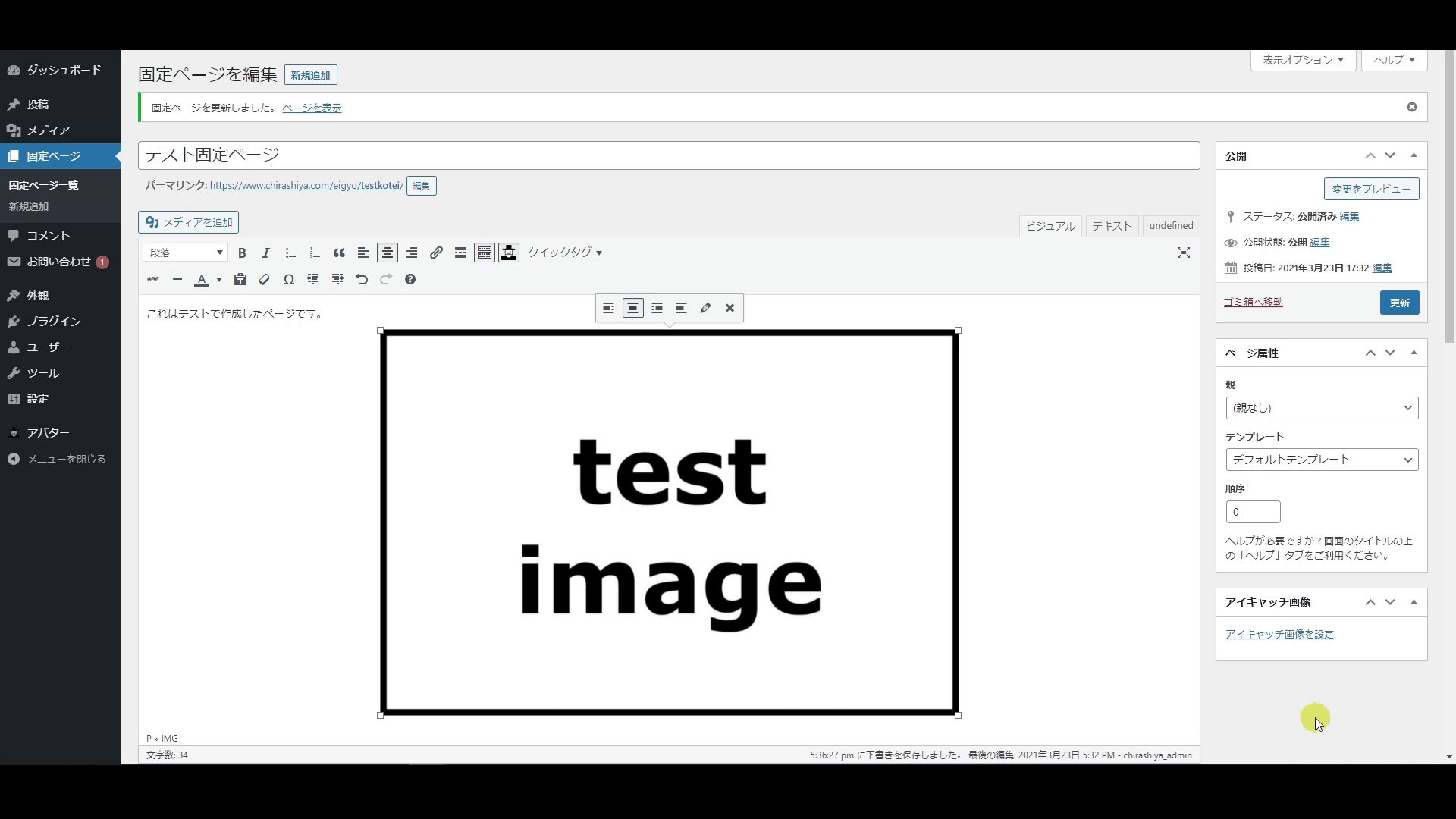
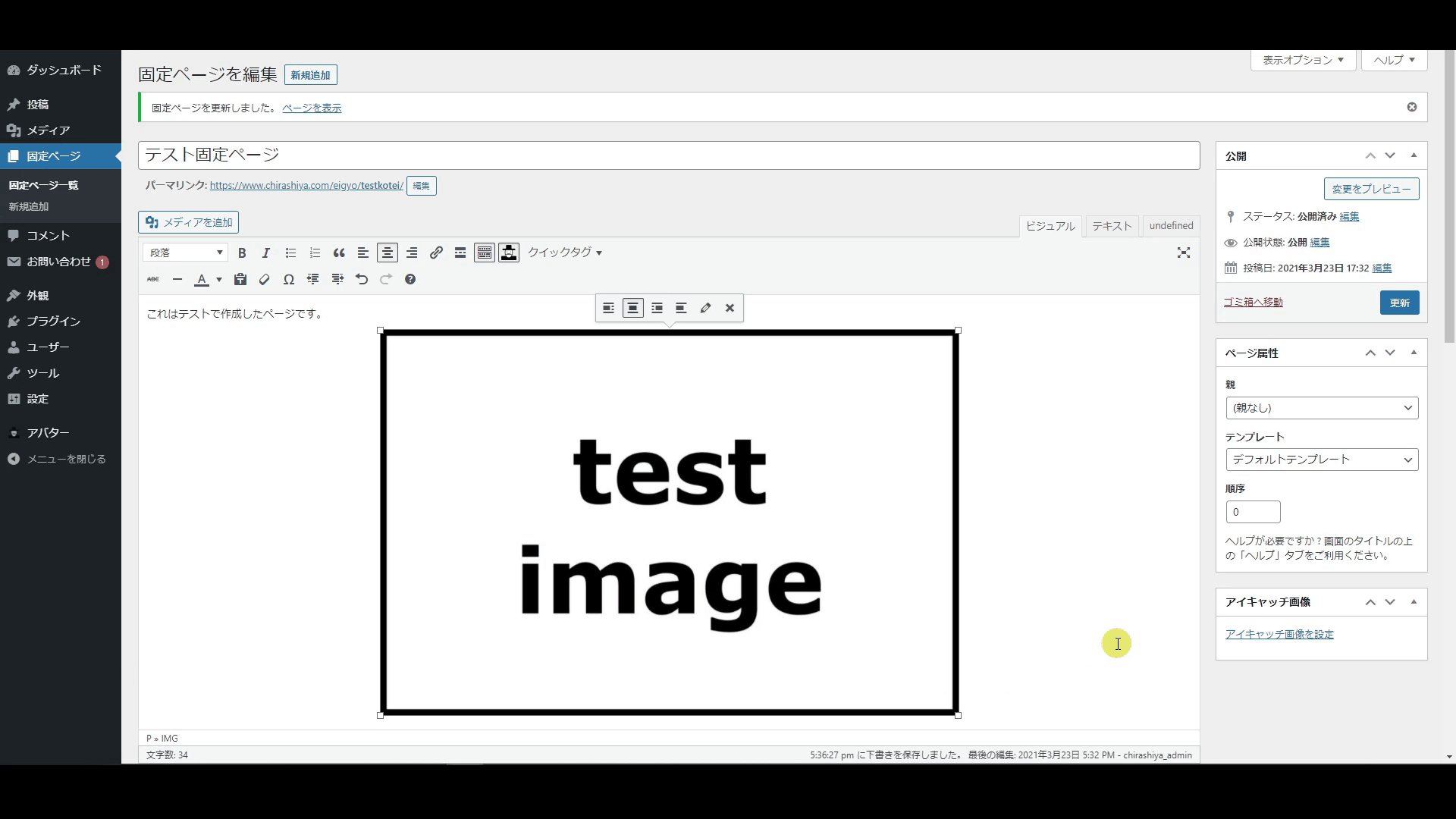
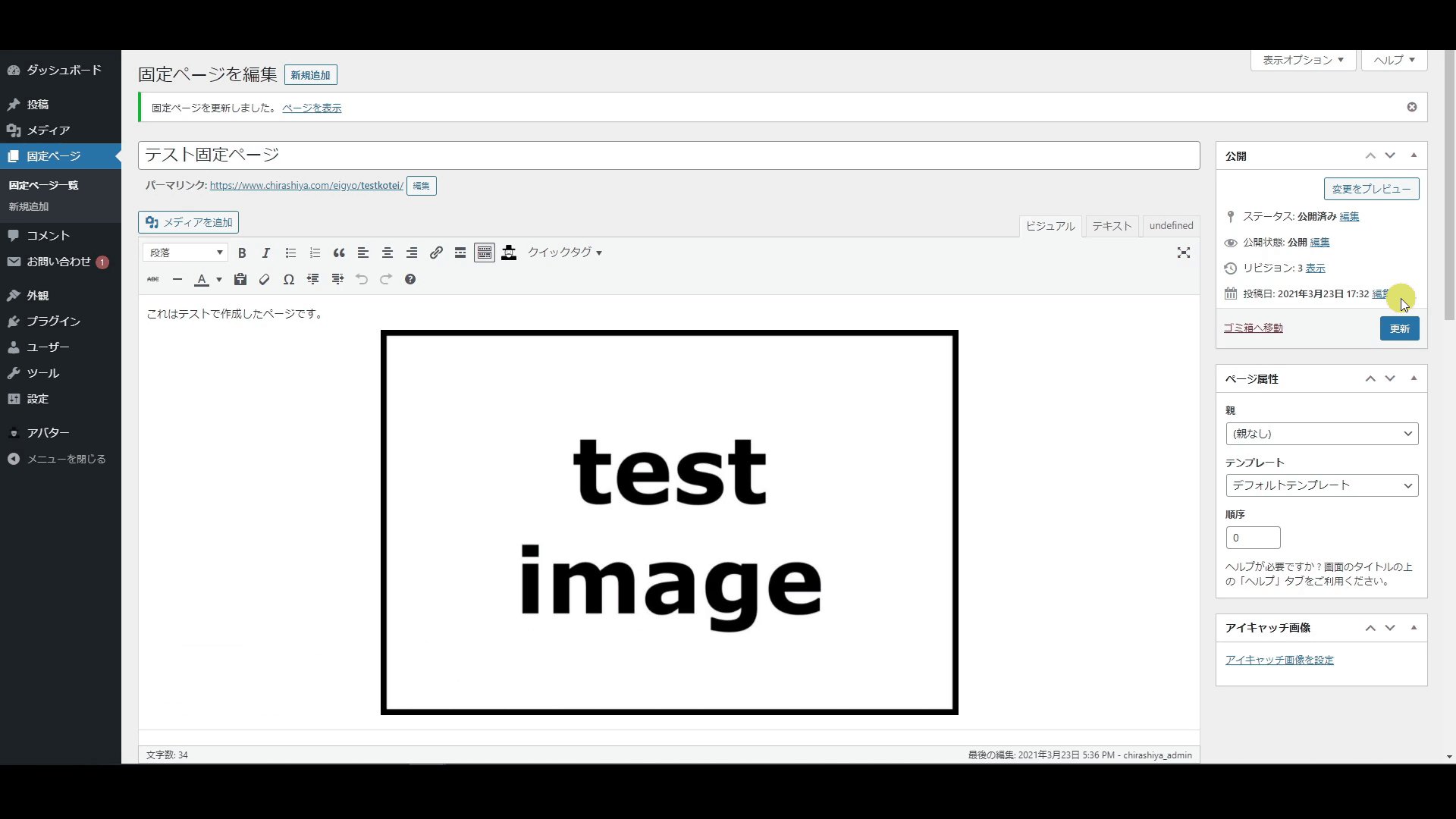
①alt属性を設定したい画像を選択し、鉛筆マークをクリック

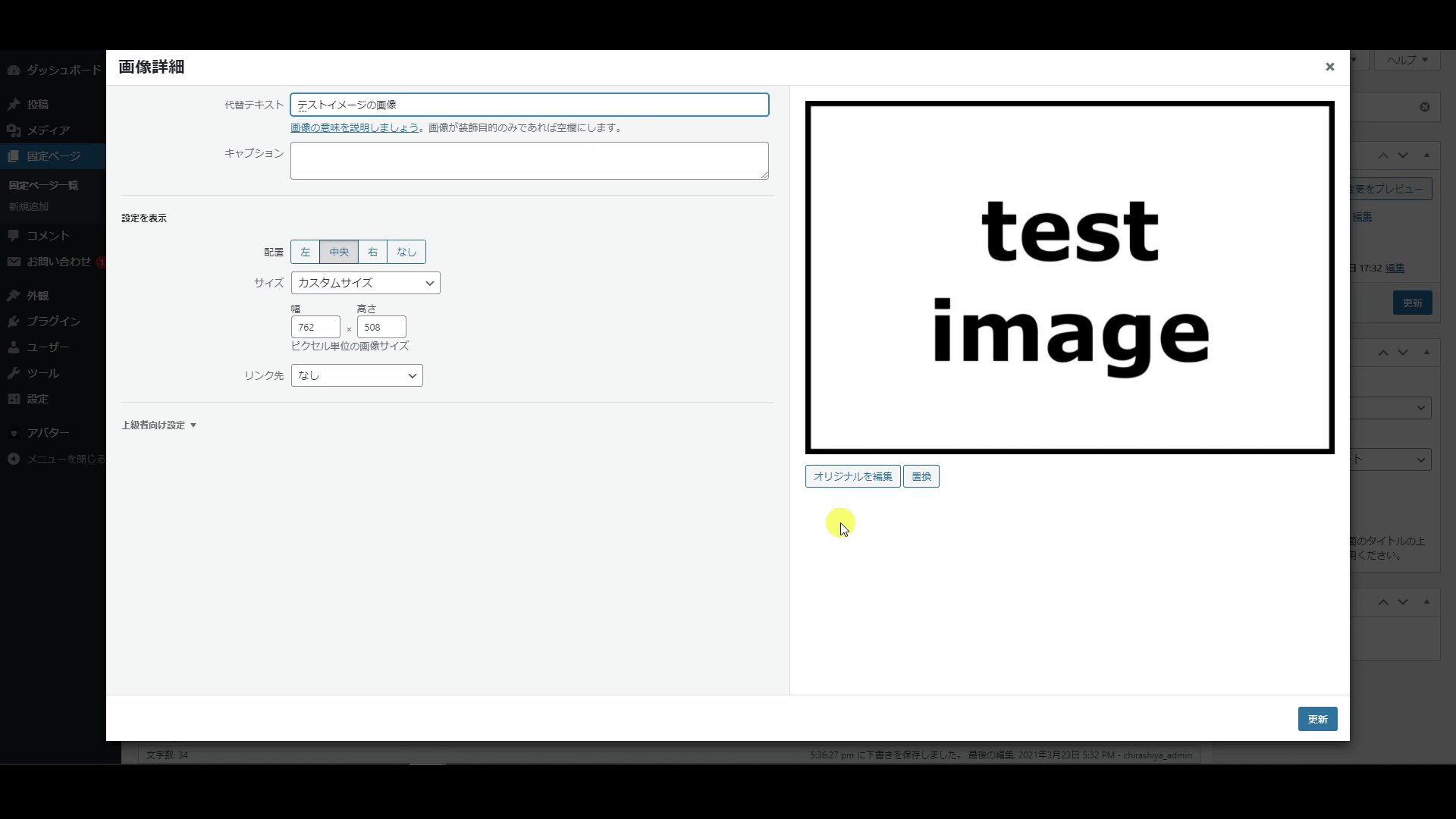
②代替テキストを入力し更新

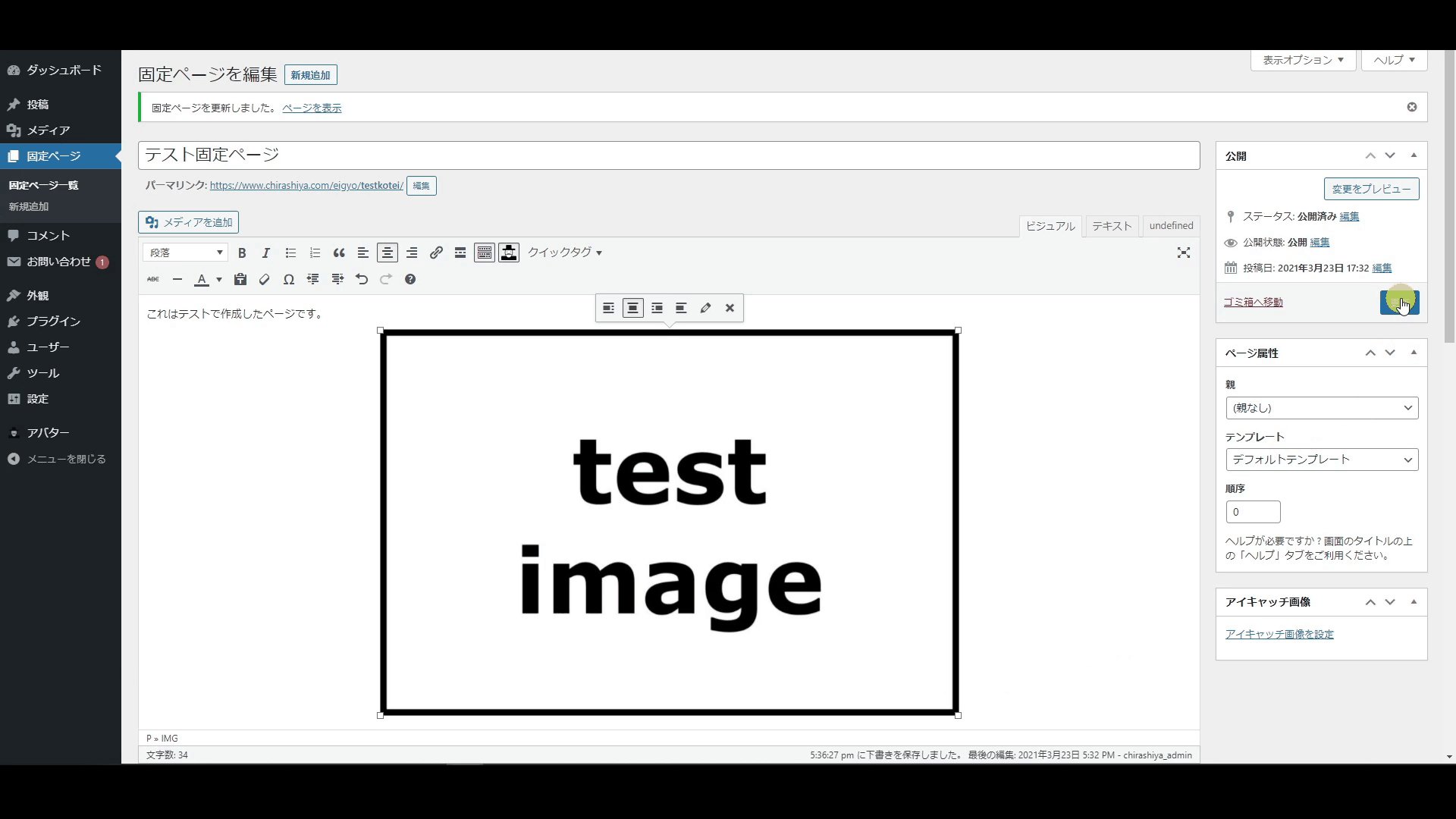
③ページを更新して完了

ワードプレスでのalt属性の設定方法(ブロックエディターの場合)
①alt属性を設定したい画像をクリック

②画面右側の「Altテキスト(代替テキスト)」の入力項目に、設定したい文章を入力

③右上の更新ボタンをクリックし、ページを更新して完了

alt属性は通常ではサイト上に表示されないので地味な作業に感じるかもしれませんが、サイトを見る人にも検索エンジンにも有効なので、アクセシビリティや検索結果を向上させたい方はしっかりと設定していきましょう。